We highly recommend using an alternative method that allows you to install the entire template pack instead of individual pages or templates. If you are looking to install the whole website, please go through this video.
Please follow this documentation to get started with installing a single page or template.
Open “Remote Access URL.txt” File [ see Folder Structure ]
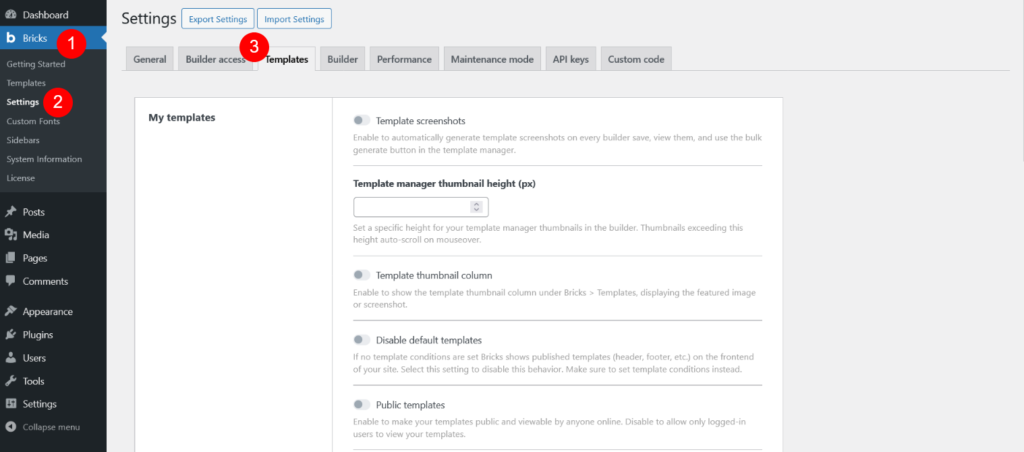
Go to Bricks -> Settings->Templates -> Remote templates

Open “Bricks Flooring Services Layouts Pack” Folder and see”Remote Access URL.txt” file [ See Downloaded Product Folder Structure ]
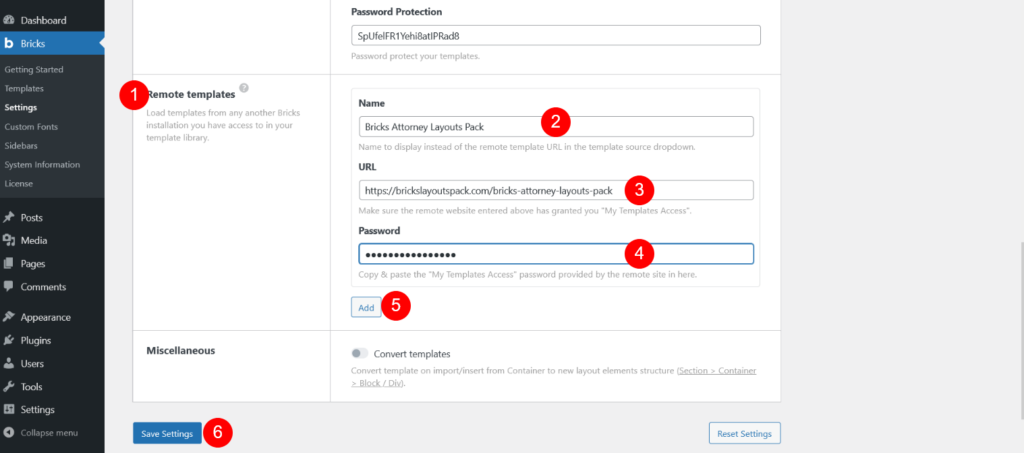
Fill up all details link and password

Add New Page and Click on Edit With Bricks link/button
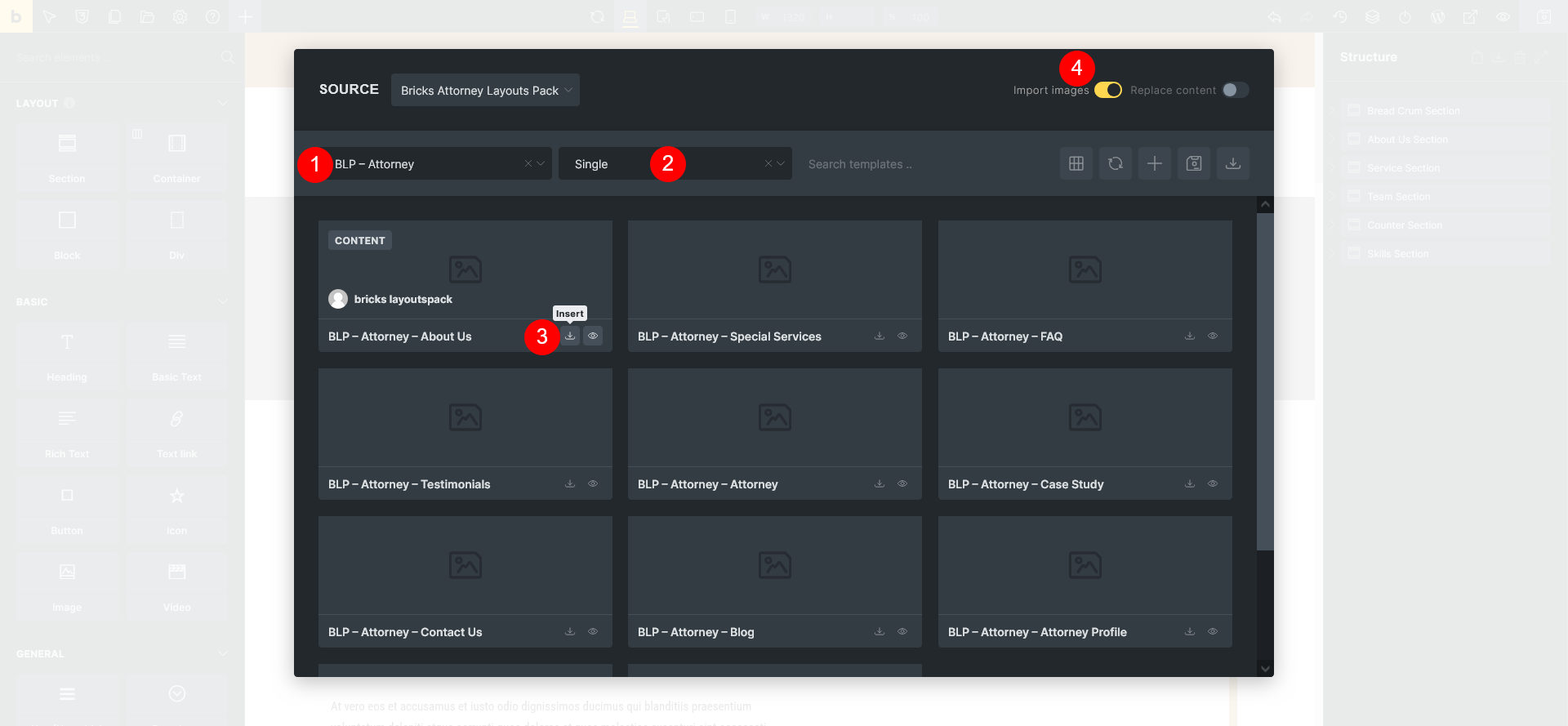
Click on Templates icon

Select Our Template


If you want to import images then select Number 4 and insert template Number 3 [see below image]



When a page style appears to be missing in Bricks Builder, it’s often due to the theme style not being applied correctly after import. Here’s a concise and clear guide you can include for your users to fix missing styles:
🔧 How to Fix Missing Styles in Bricks Builder After Import
If your page looks unstyled or broken after importing a template, follow these steps to ensure the correct theme style is applied:
To resolve this, follow these steps in Bricks Builder:

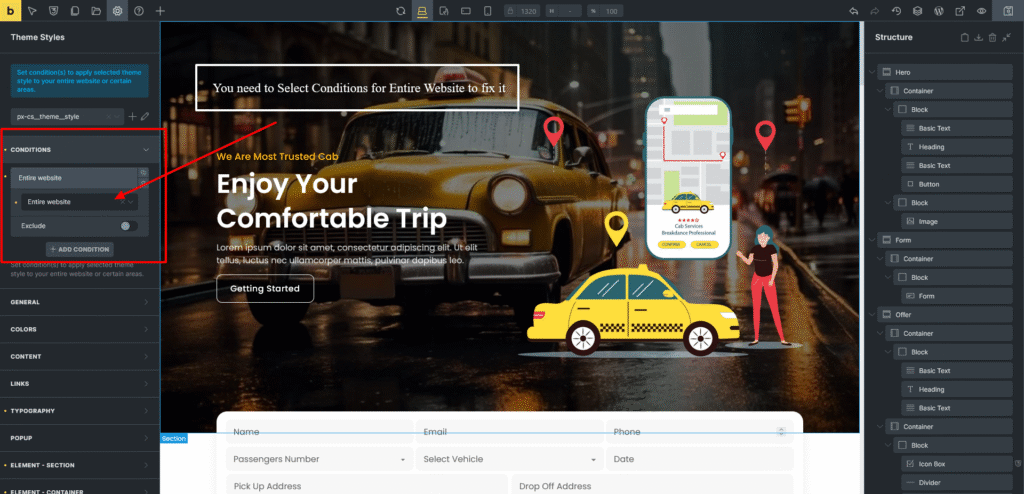
- Go to Theme Styles
Open the Theme Styles panel (as shown in your screenshot). - Select Your Style
Make sure the correct theme style is selected (e.g.,px-cs_theme_style). - Add Condition
Under the CONDITIONS section:- Click “+ Add Condition”
- Choose “Entire Website” from the dropdown
- Make sure the toggle is enabled
- Save Changes
Save the theme style to apply it site-wide.
Now Template has been imported same way you can import other pages ,header,footer,blog templates





