Set Website Permalink Settings
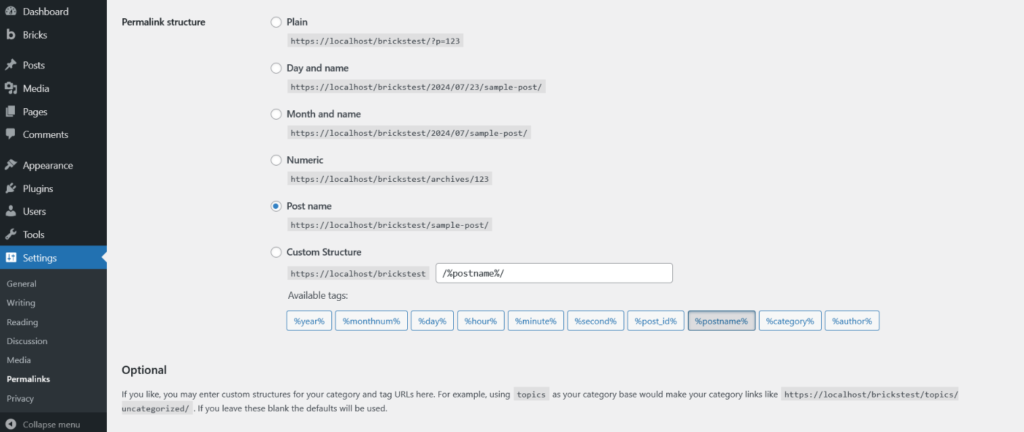
Step 1
Step 1.1 -> Go to Settings -> Permalink and set post name and save

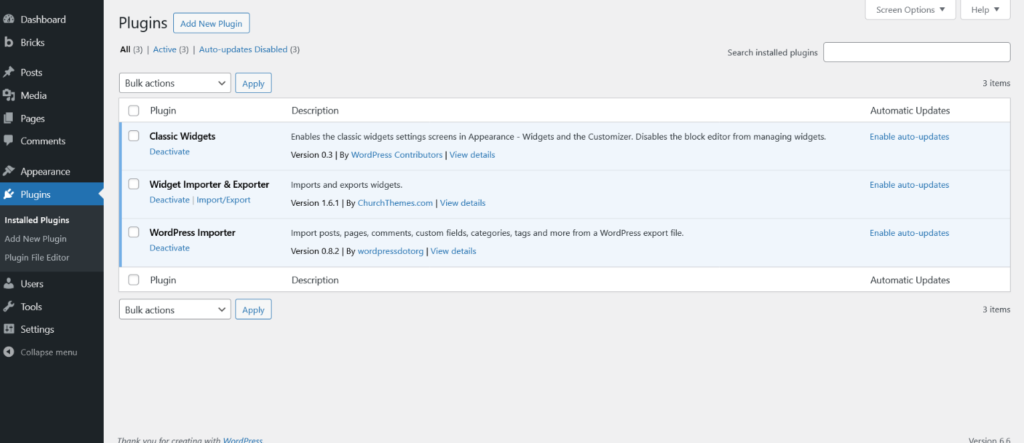
Step 2
Step 2.1 -> Go to Plugins and add below plugins

Step 3
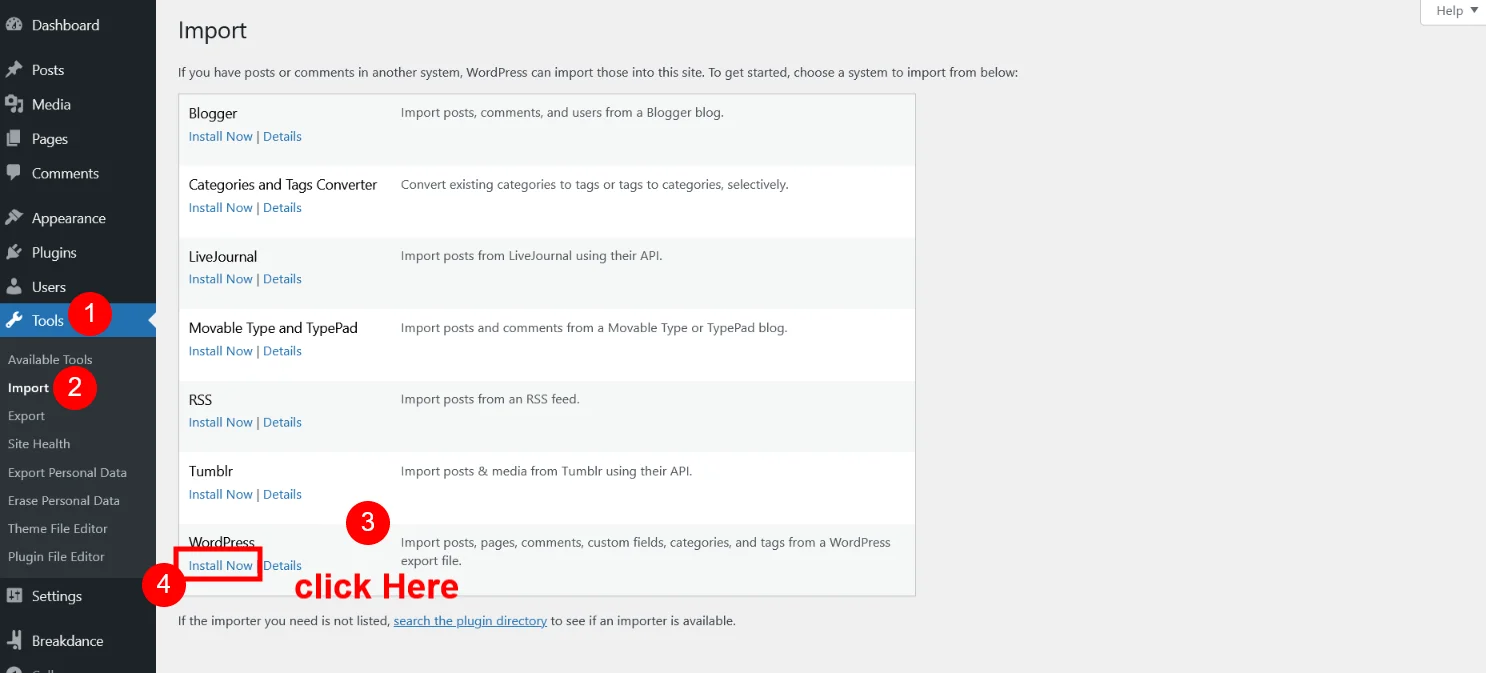
How to Install XML File ?
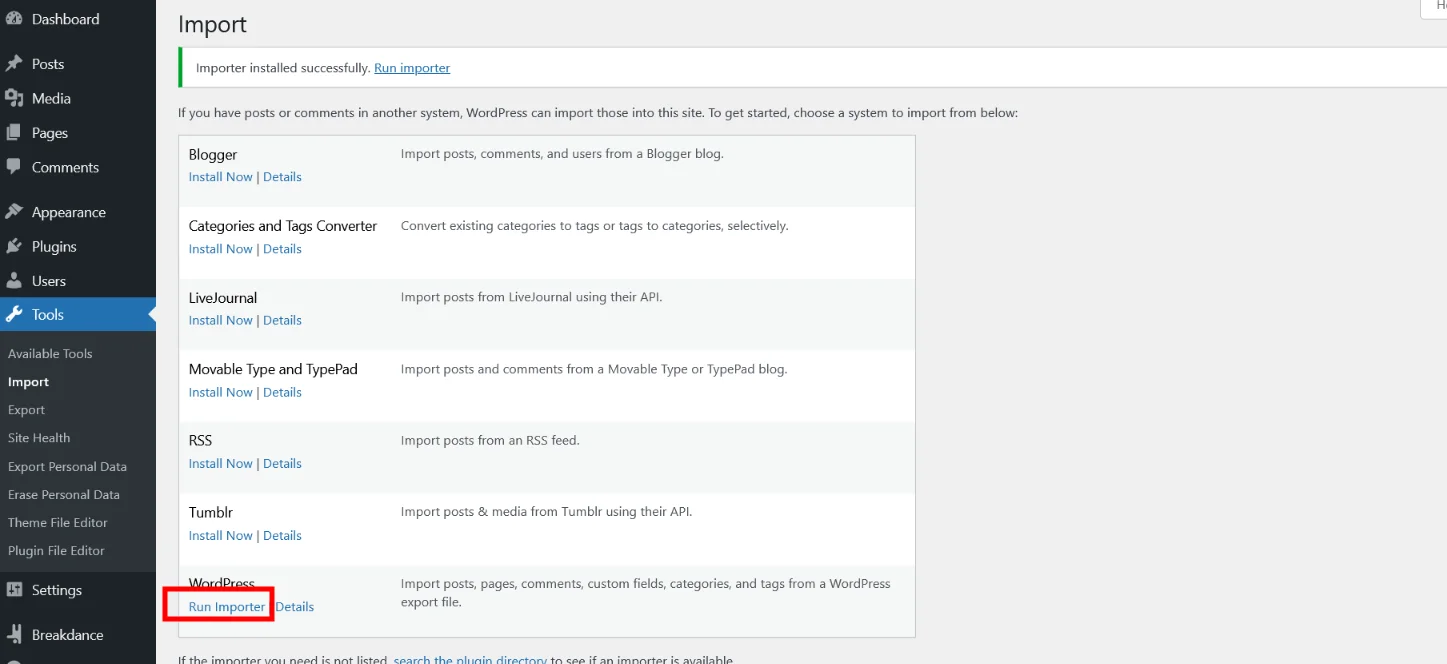
Step 3.1 -> Go to Dashboard > Tools >Import -> WordPress -> Install Now

Step 3.2 -> After Install Click on “Run Importer”

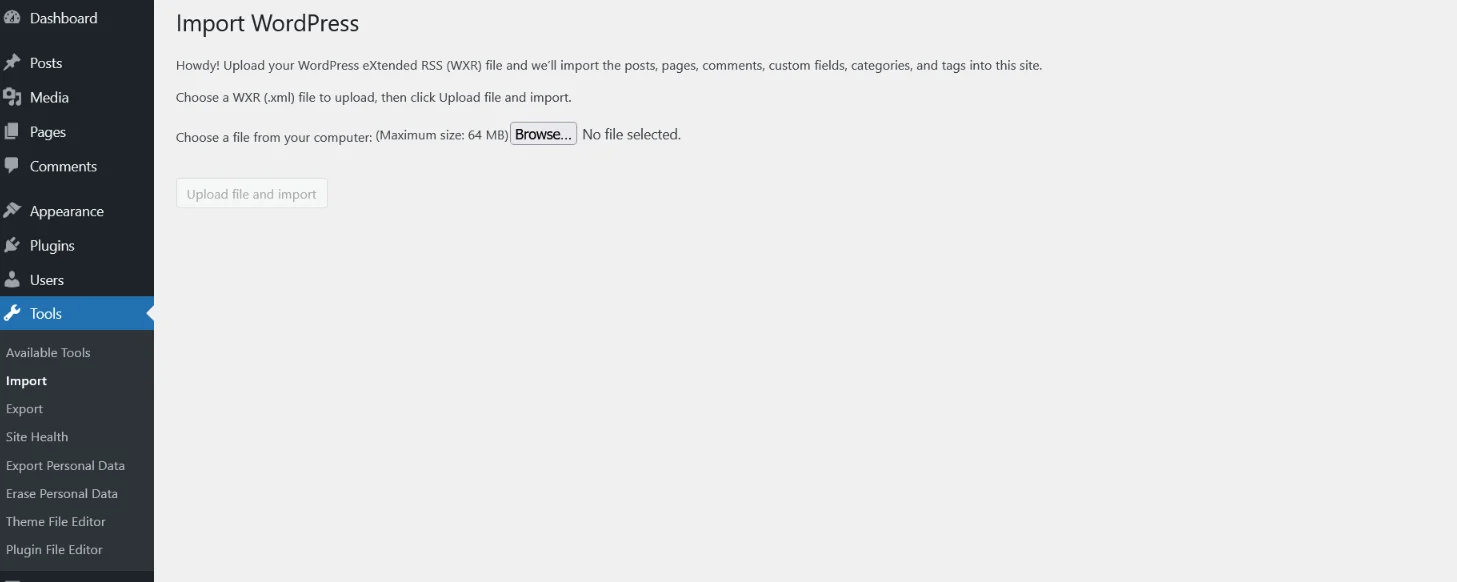
Step 3.3 -> Set XML file to imports data

Step 3.4 -> Go to “Bricks Flooring Services Template Pack” Folder and see “XML Files” Folder

Once you open XML Files Folder you can see “bricks-flooring-services-template-pack.xml ” file for upload to wordpress tools options. folder and you can see below files

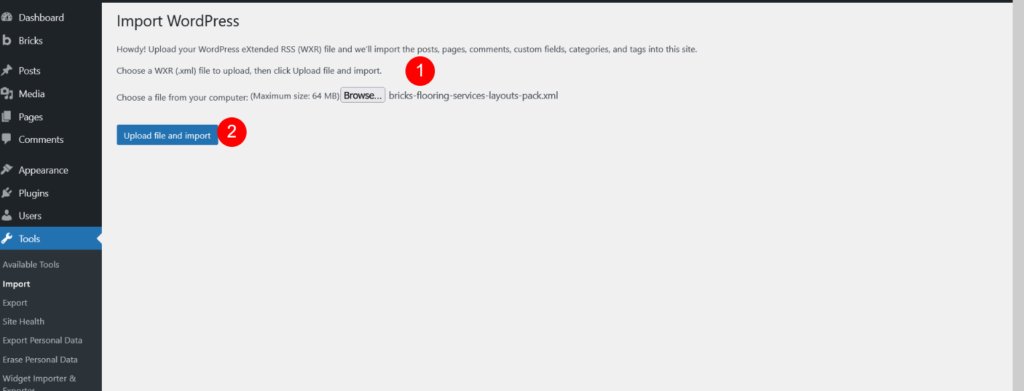
Step 3.5 -> Open “Bricks Flooring Services Layouts Pack” Folder and see”XML” Folder and select “bricks-flooring-services-layouts-pack.xml” file [ Downloaded Product Folder Structure ]

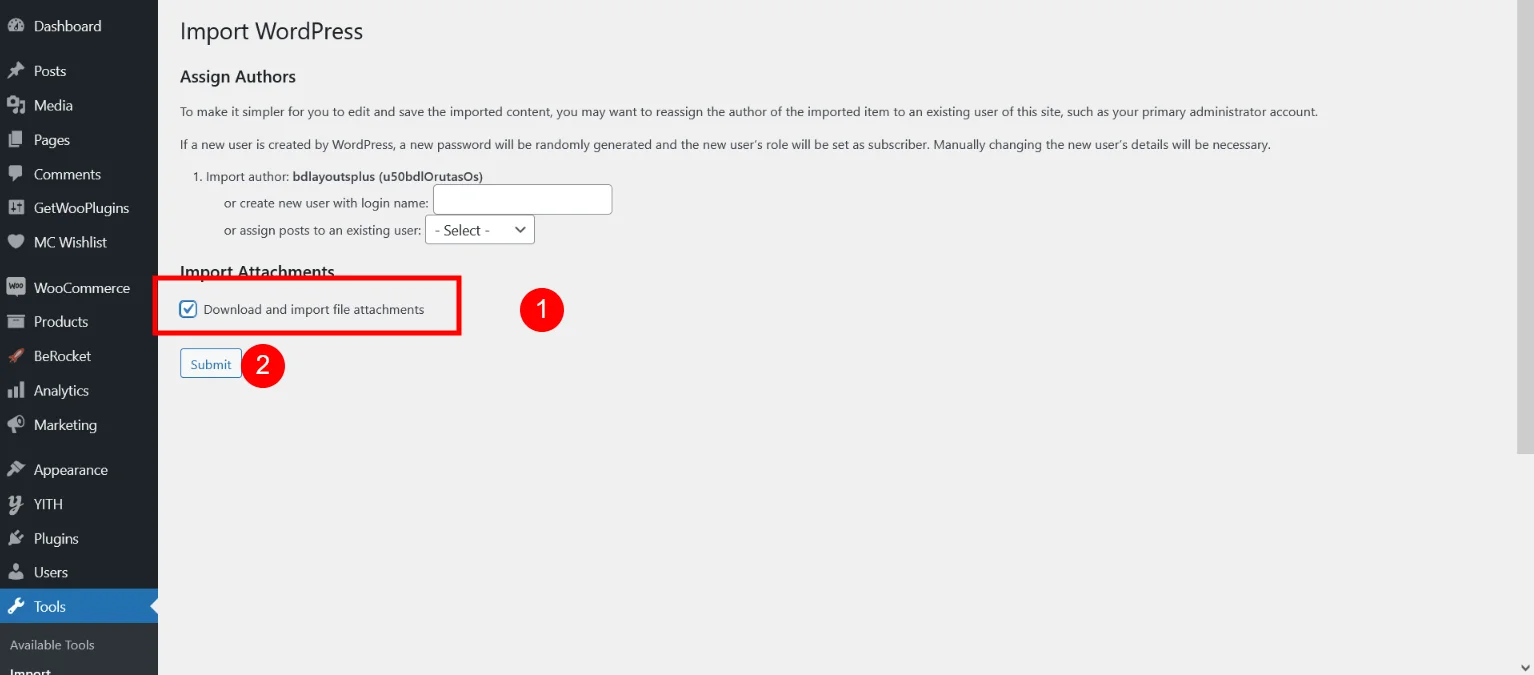
Step 3.6 -> Click On “Submit” Button

Now XML Data is Imported.

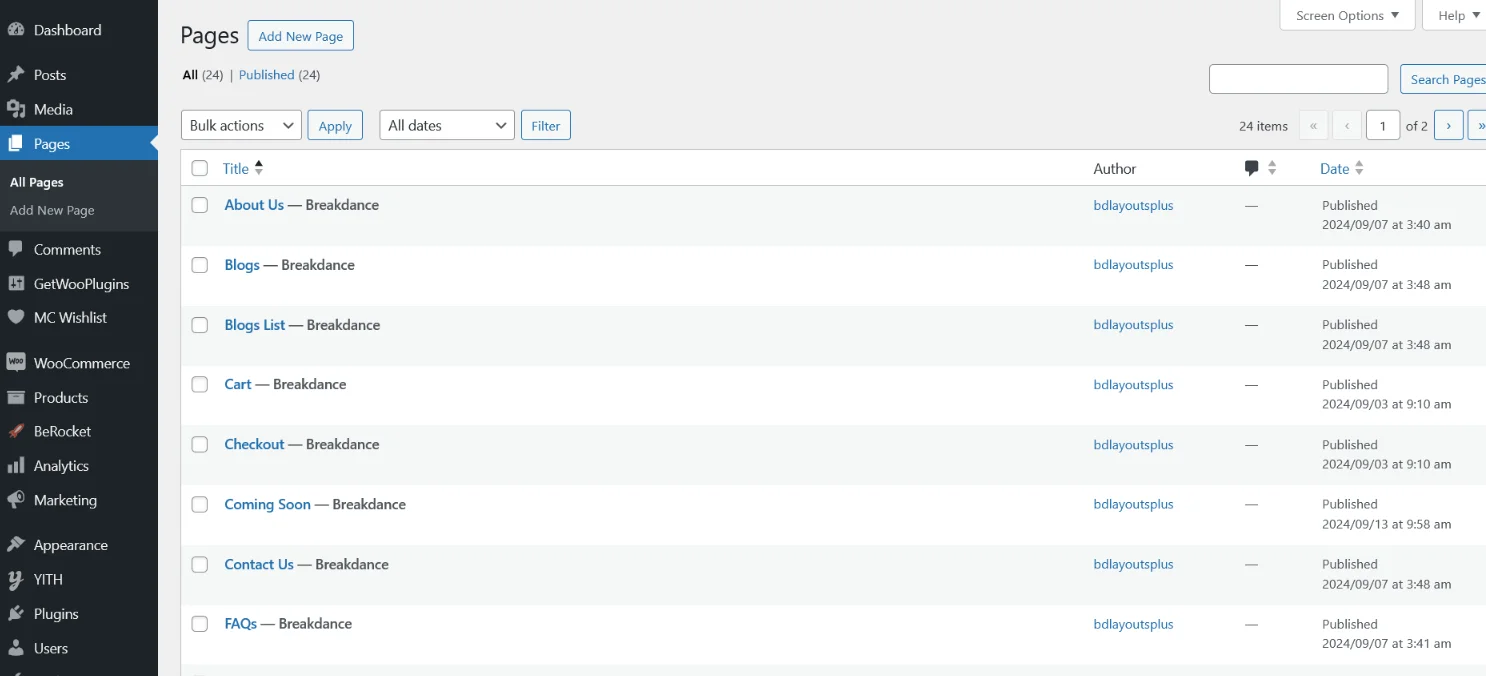
After click on submit it will take few minutes. once data import successfully go to pages and you can see all pages an templates also.

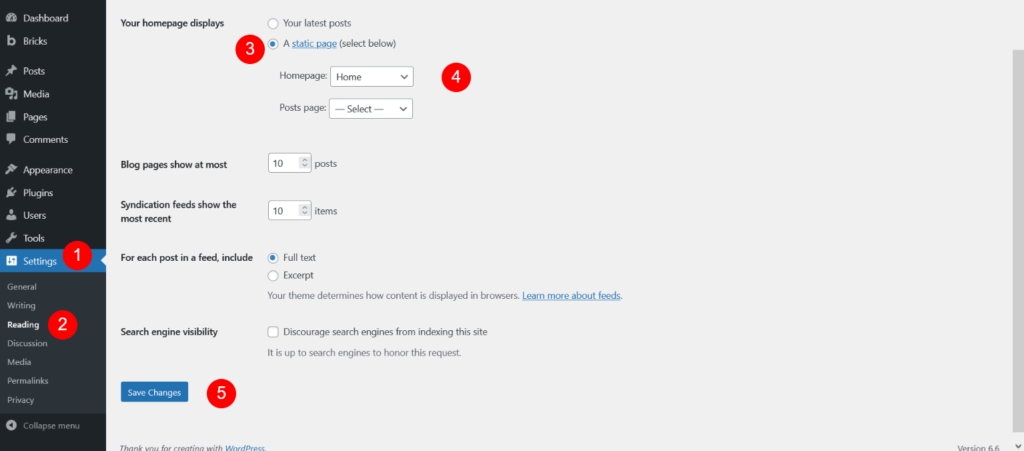
Go to Settings -> Reading and set Home Page

Now import blog detail page sidebar widget data
Step 4
Open “Bricks Flooring Services Layouts Pack” Folder and see “ACSS” Folder and open “ACSS.txt” file and copy all code.[ Downloaded Product Folder Structure ]
Step 4.1 ->Now Go to Dashboard > Automatic CSS > Import & Export > Paste ACSS.txt File here

Step 4.2 -> After Paste ACSS.txt file on Imports & Export Options kindly Click on “Update Framework Settings” to Save Changes.
Now import blog detail page sidebar widget data
Step 5
Open “Bricks Flooring Services Layouts Pack” Folder and see “Widget” Folder and open “bricks-flooring-services-layouts-pack-widgets.wie” file [ Downloaded Product Folder Structure ]
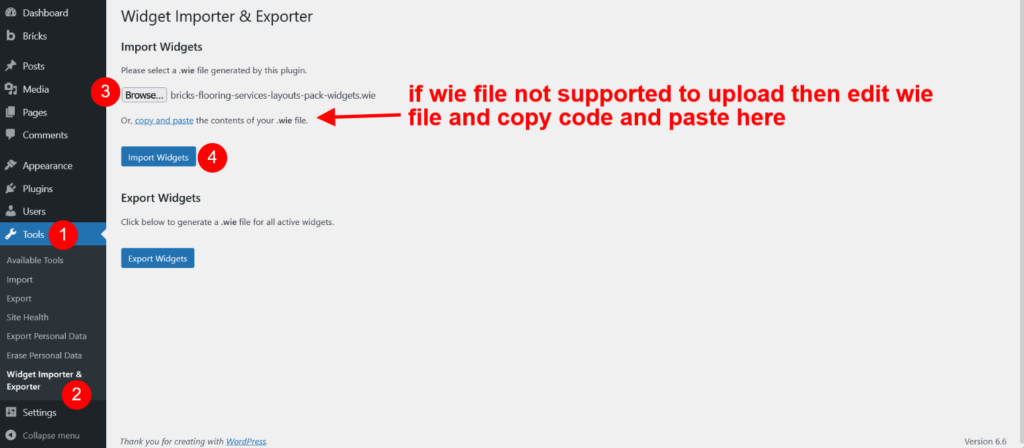
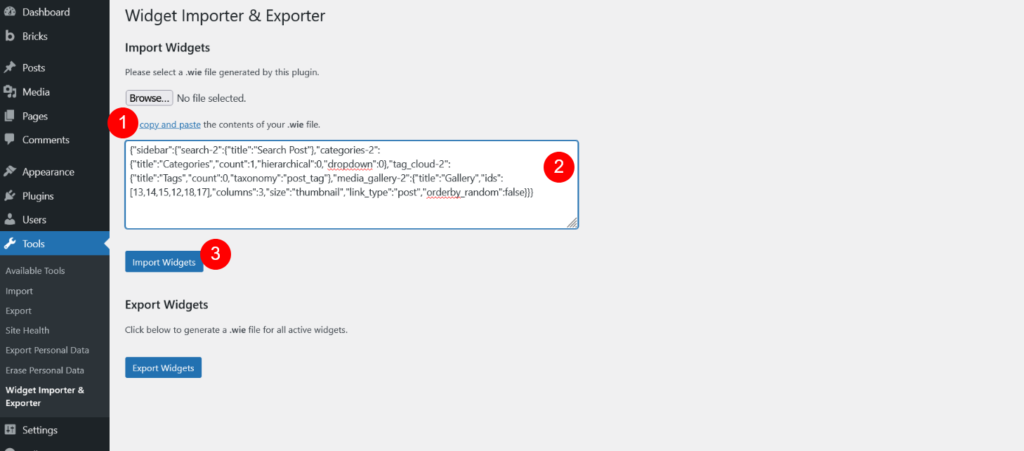
Step 5.1 -> Go to Dashboard > Tools > WordPress Importer & Expoter > Import -> Imports Widget -> Select Widget File or Copy code as mentions below image

Step 5.2 -> After Copy code or upload widget file Click on “Import Widgets”

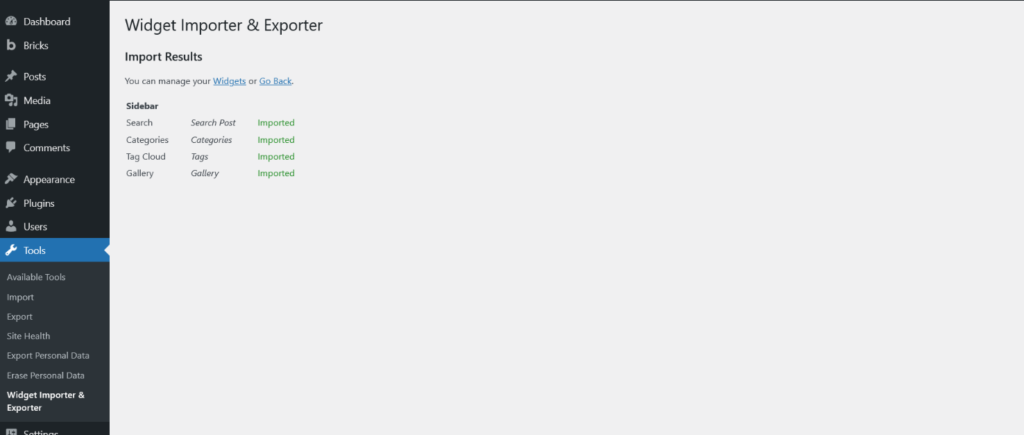
Step 5.3-> If widget data install successfully then you will get below screen

Step 6
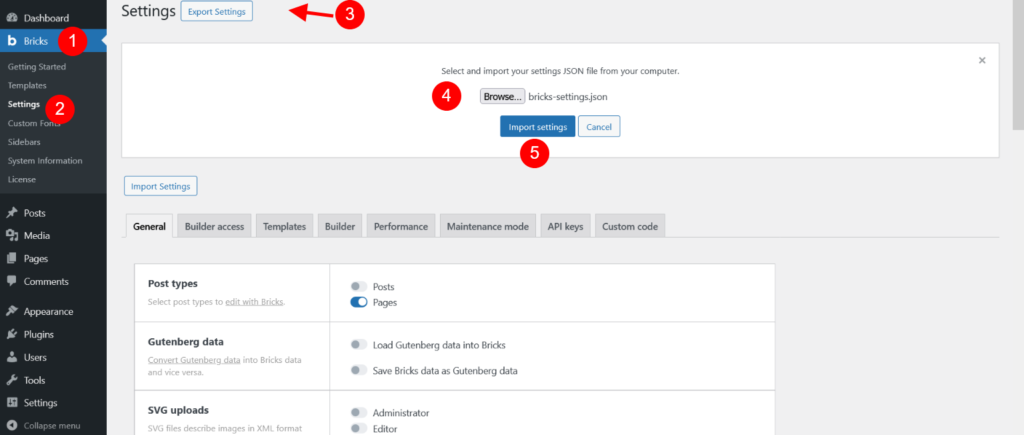
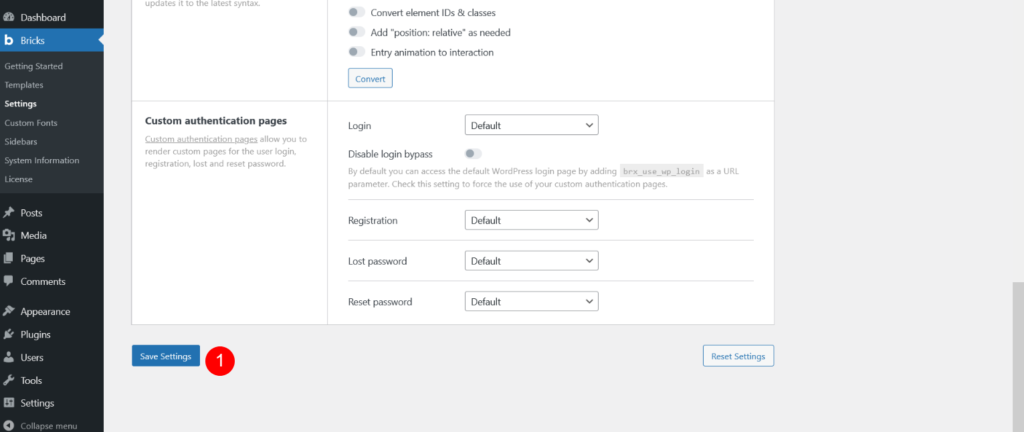
Go to Bricks -> Settings and see Import Settings button
Step 6.1 -> Open “Bricks Flooring Services Layouts Pack” Folder and see “Bricks Settings” Folder and Seelct “bricks-settings.json” file [ Downloaded Product Folder Structure ]


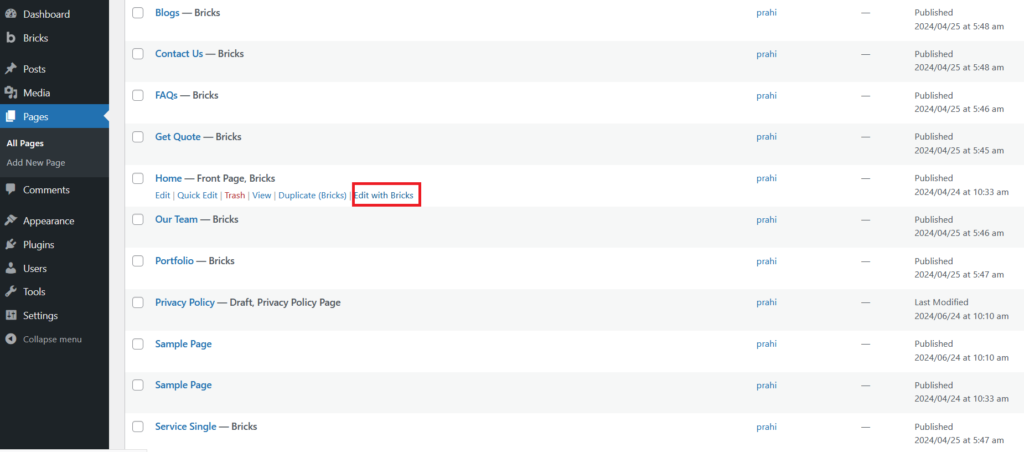
Step 6.2 -> Go to Pages and Open Home Page with bricks


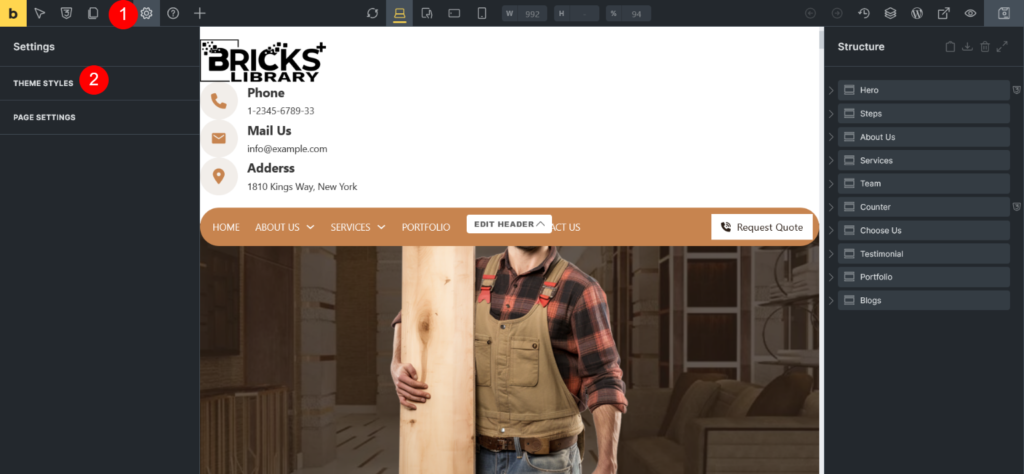
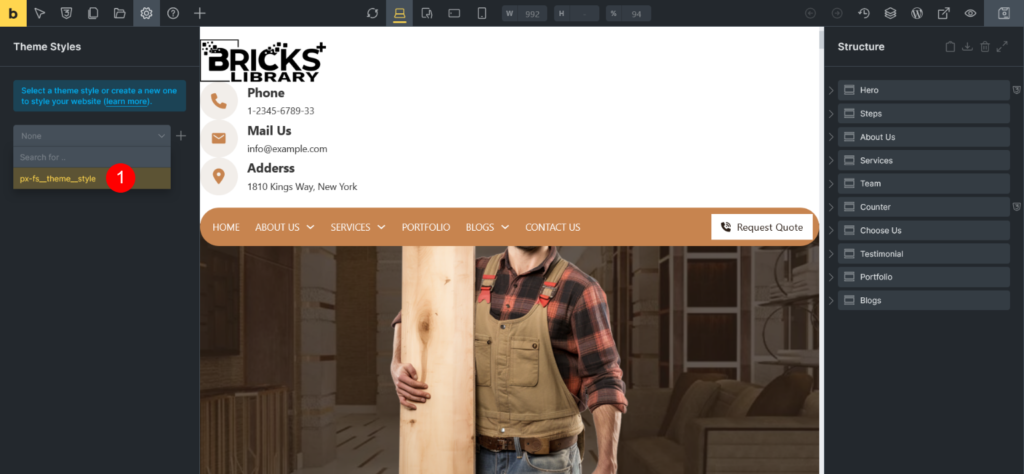
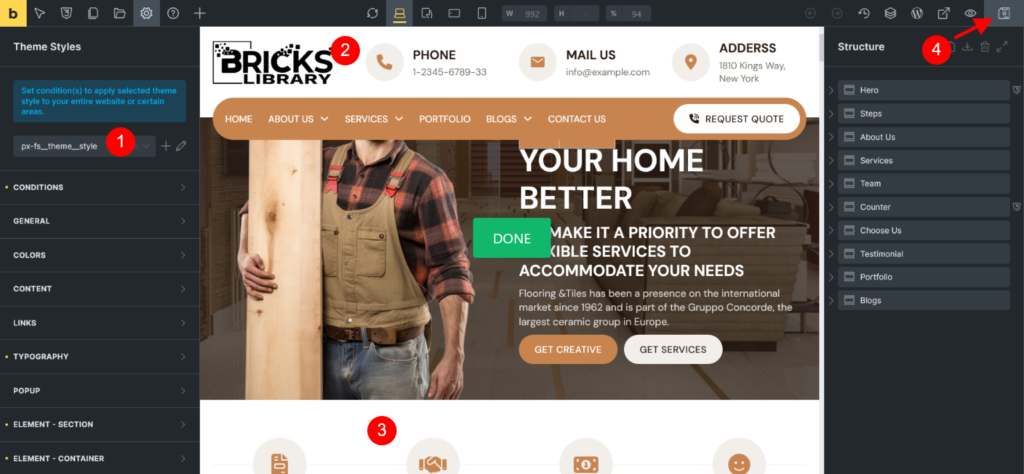
Step 6.3 -> Go to Theme Styles and click on ‘+’ Icon

Step 6.4 -> Now Click on Import Icon

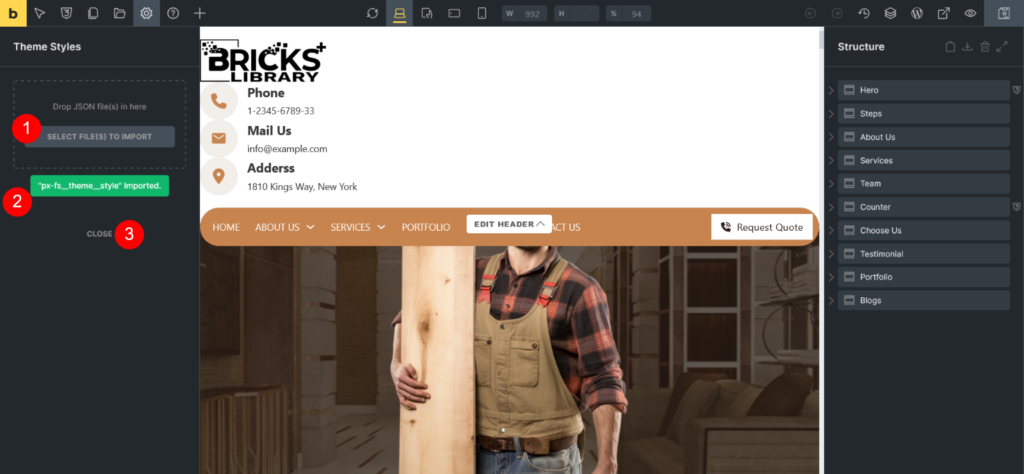
Step 6.5 -> Open “Bricks Flooring Services Layouts Pack” Folder and see “Theme Global” Folder and Select “bricks-theme-style-px_fs__theme__style.json” file [ Downloaded Product Folder Structure ]/h6>


Step 6.6 -> Once file is imported then select that global style and save

Now in theme style go to color tab
Step 7
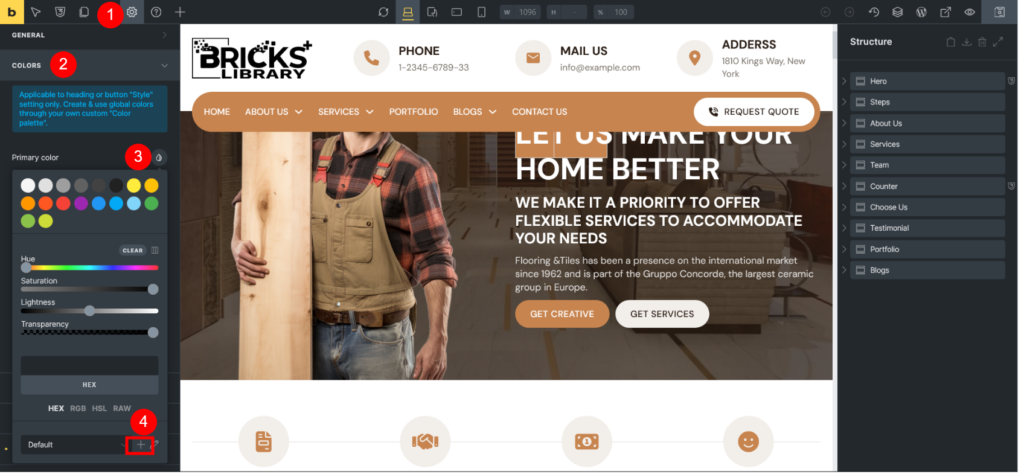
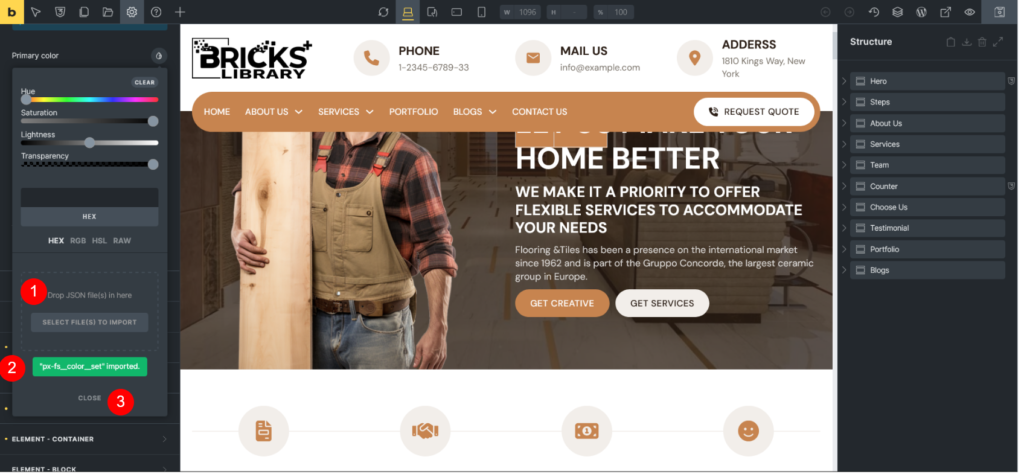
Step 7.1 ->Now in theme style go to color tab.Open primary color and see ‘+’ Icon see Number 4

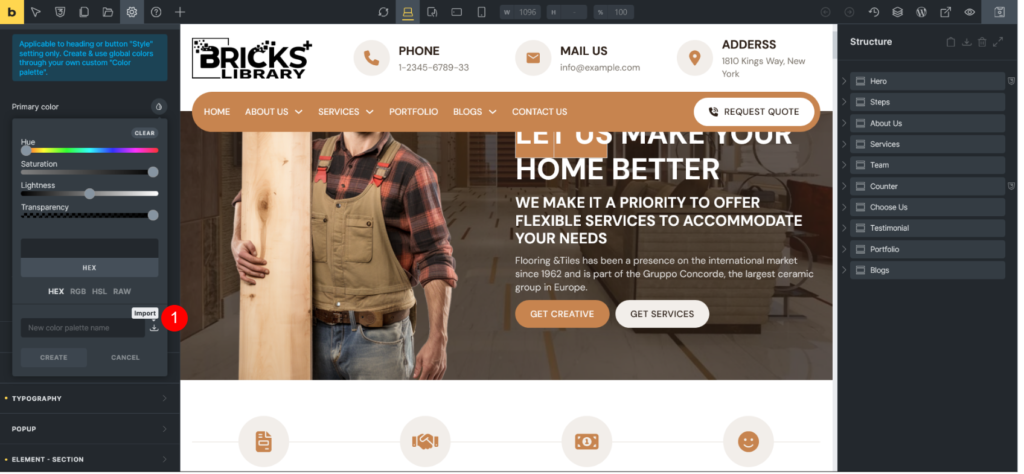
Step 7.2 -> Click on Import Icon

Step 7.3 -> Open “Bricks Flooring Services Layouts Pack” Folder and see “Color Palette” Folder and Select “bricks-color-palette-px_fs__color__set.json” file [ Downloaded Product Folder Structure ]

Now Save and close your website is ready.
Add css class default & variable file from Css Class Folder
Step 8
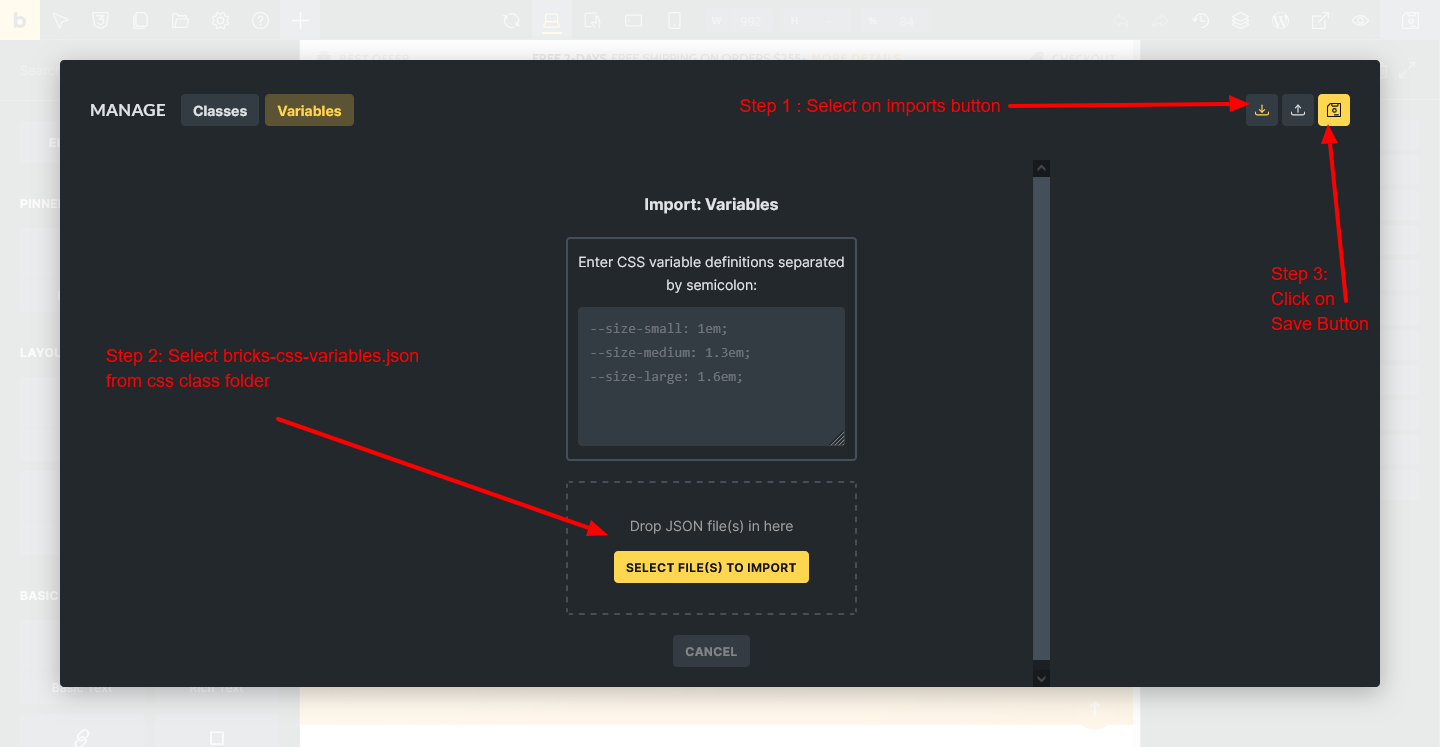
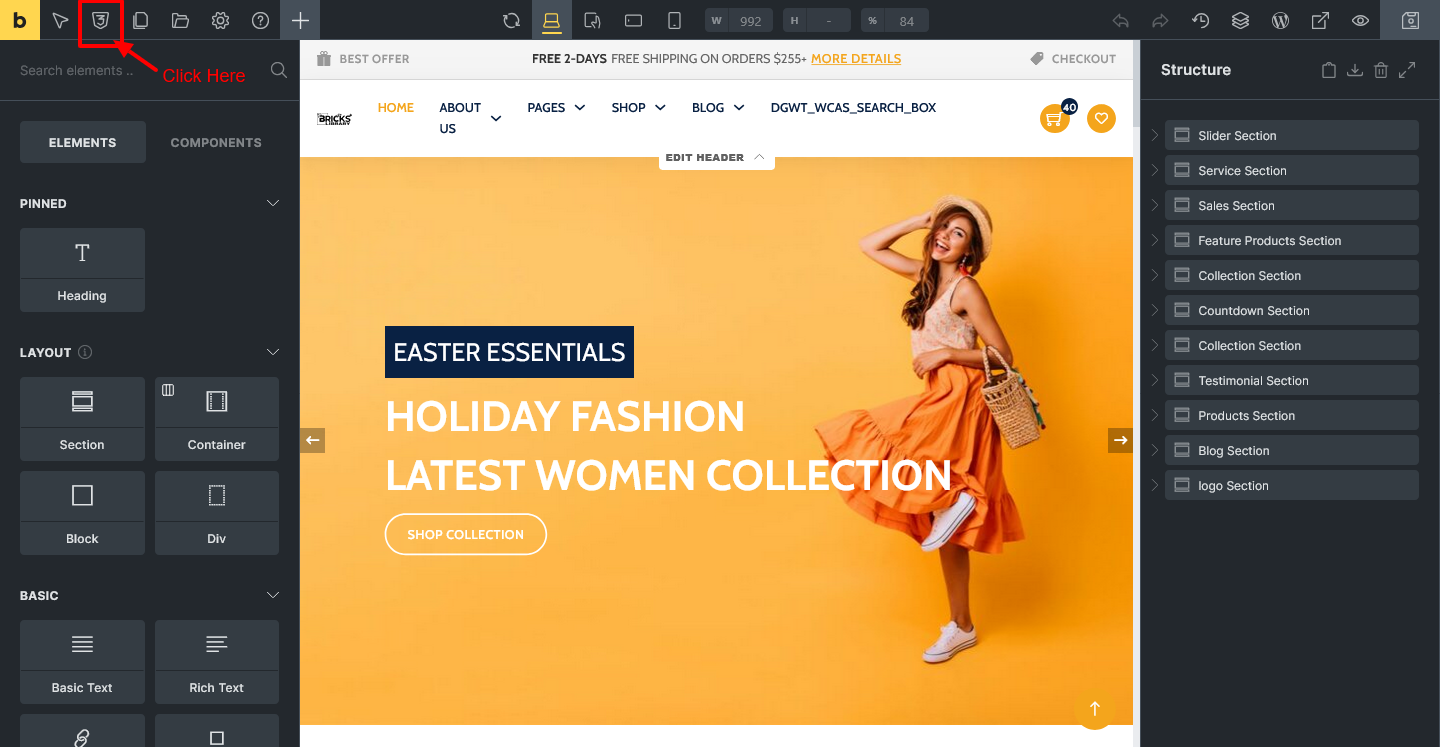
Step 8.1 ->Click on classes/variable button as mention below image

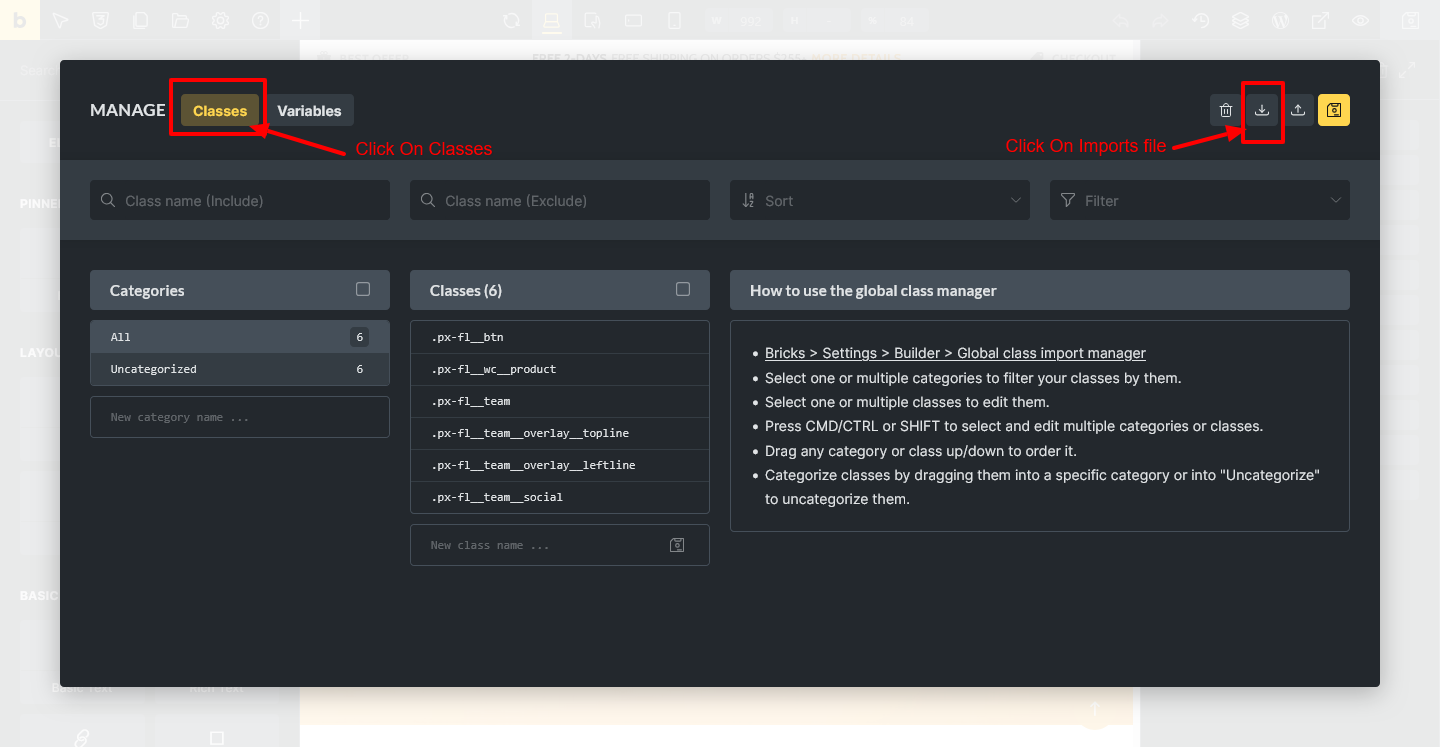
Step 8.2 -> -> Now click on Classes tab and Click on Import Icon

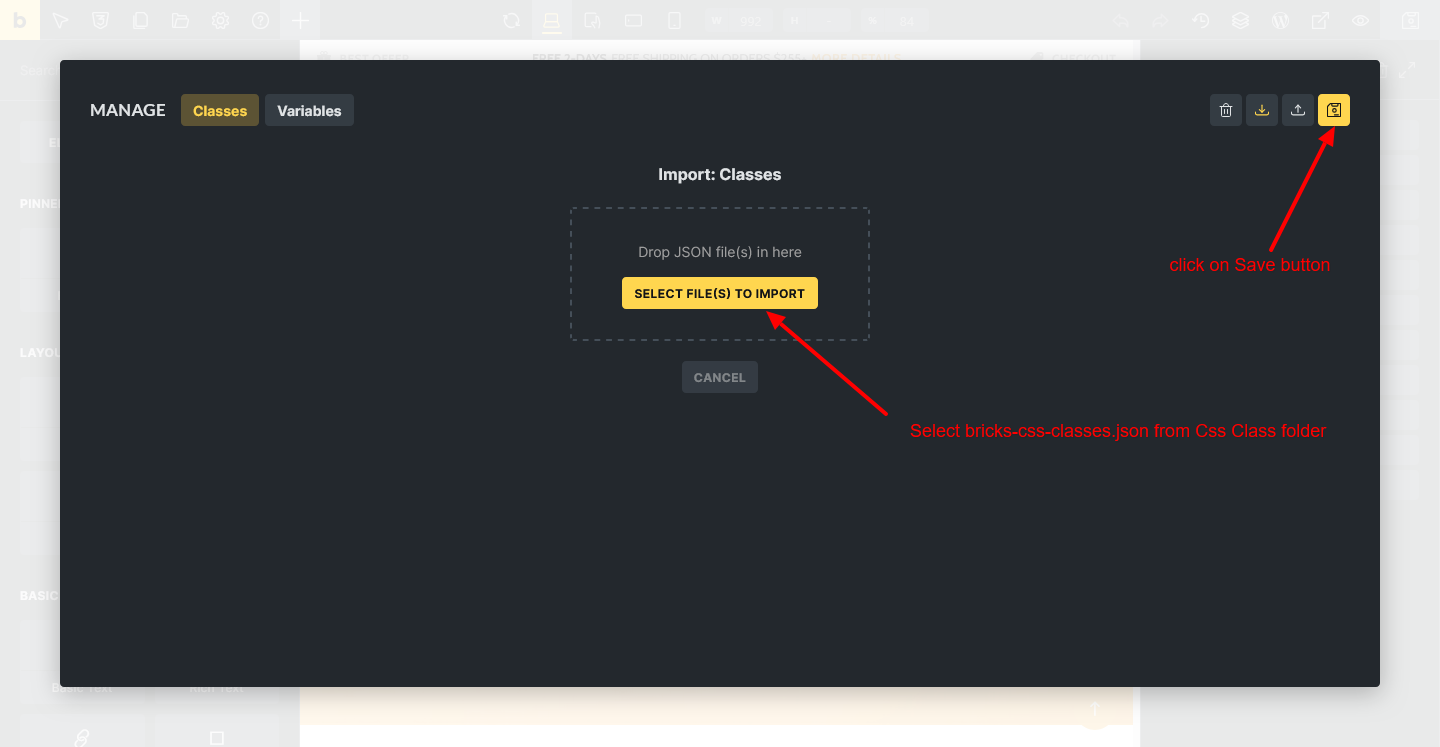
Step 8.3 -> Open “Bricks-Flooring-Services-Template-Pack” Folder and see “Css Class” Folder and Select “bricks-css-classes.json” file [ Downloaded Product Folder Structure ]

Now Save.
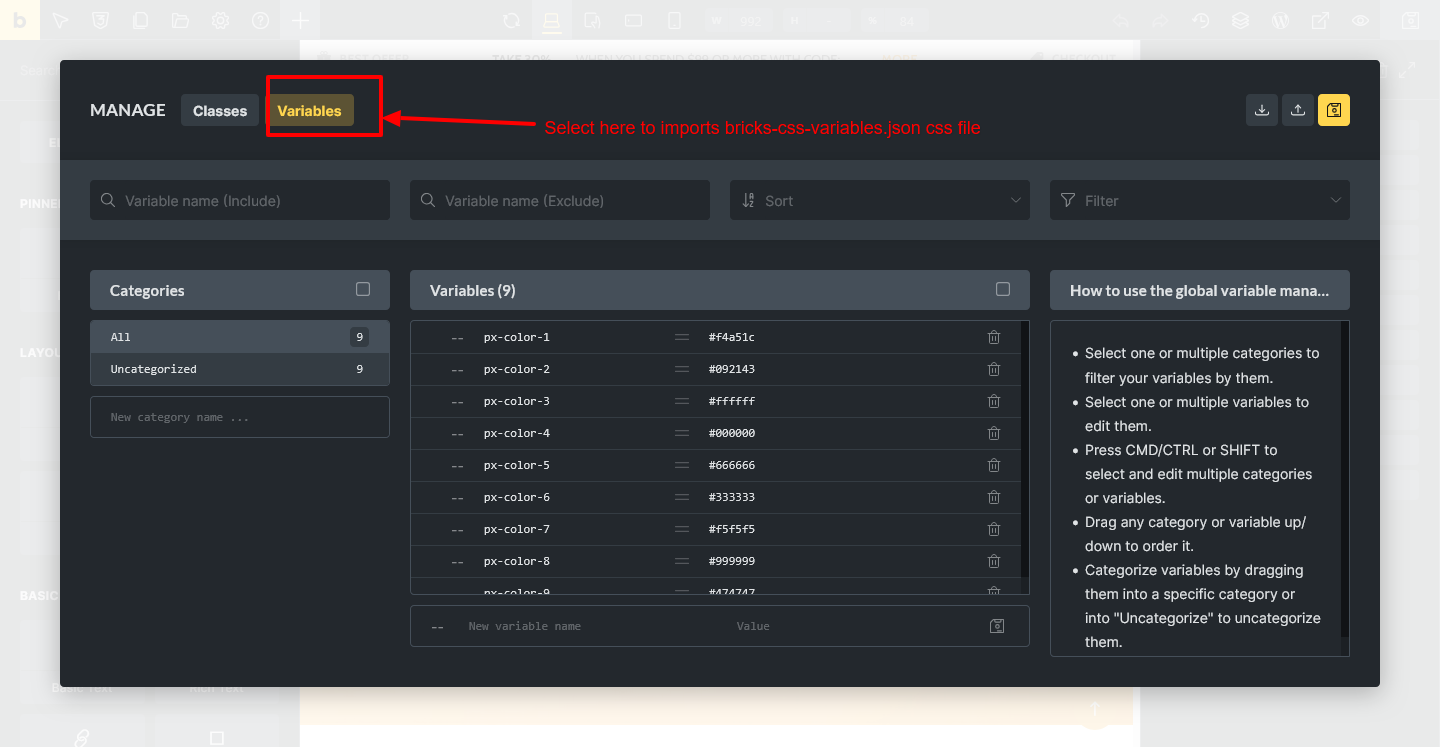
Step 8.4 ->Now click on variable tab and Click on Import Icon

Step 8.5 -> Open “Bricks-Flooring-Services-Template-Pack” Folder to see “Css Class” Folder and Select “bricks-css-variables.json” file [ Downloaded Product Folder Structure ]